こう言ったお悩みに答えます
本記事の内容
- 【伝え方が9割】ブログで質の良い記事構成を作るための4つの手順
- 構成設計からだと効率が悪い?【構成はブログ効率化の近道】
- まとめ:記事構成を作ってからブログ文章を書き始めてみよう
✔︎本記事の信憑性
この記事を書いている僕は、金融系、医療系のメディアでwebライター歴1年。
最初の1ヶ月はクラウドソーシングで文字単価0.3円、2ヶ月目に5円の案件を獲得し、現在は文字単価3円以上の記事作成を半年ほど継続して依頼を受けています。
上記のようなお悩みがある方は、「記事の構成」を意識するだけで、文字単価が上がっていきますし、伝わりやすい文章へと激変します。
まだ始めたばかりのブロガーさんやこれからwebライティングを始めていく方にも役立つ内容となっていますので、ぜひ最後までご覧ください。
目次
【構成が9割】ブログで質の良い記事構成を作るための4つの手順

結論、ブログで質の良い構成を作るためには4つのステップがあります。具体的には次のとおり。
step
1キーワード選定
step
2上位10記事をリサーチ
step
3情報をまとめる
step
4CREC法を意識して見出し設計
記事を書く際、このステップを段階的に踏んでいけばかなり質がいい記事が書けるようになります。
例えば、家の建築は設計図(構成)があってこそちゃんとした家が作れますよね。ブログも一緒で構成があることでゴールが明確化します。
それぐらい構成は重要なポイントです。
それでは、先ほどのステップを一つ一つ分解して解説していきますね。
キーワード選定
ブログの構成作りの第一ステップとして、まずはキーワードを選定し、読者のニーズを把握することです。
ここがしっかりできていないと読者のニーズを満たすことができません。
質の良い記事を作るためにも、かなり重要なポイントなので注意しましょう。
キーワード選定に役立つツールは2つ。
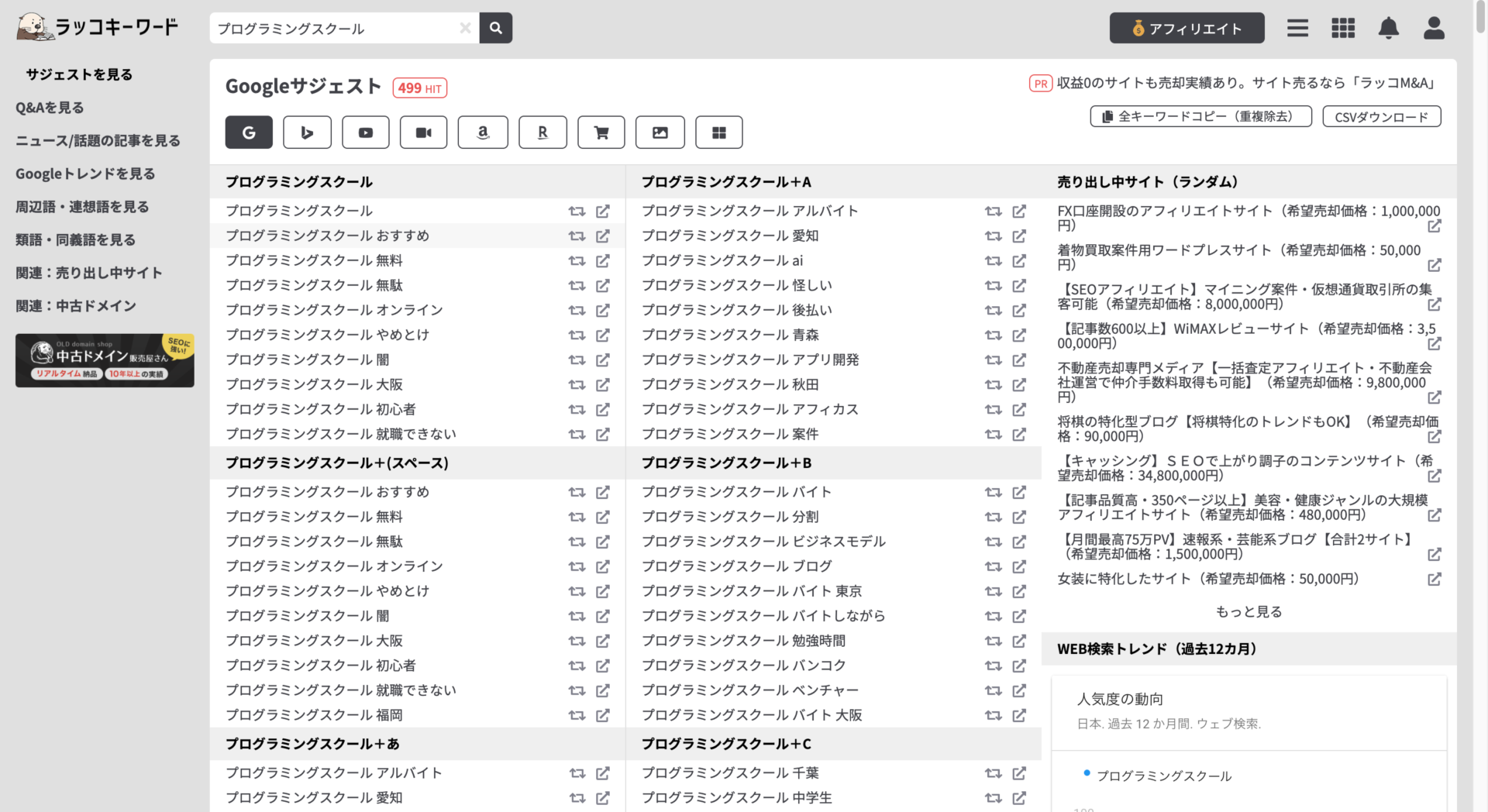
今回は「プログラミングスクール」のキーワードで例えて使い方を説明します。
ラッコキーワードで「プログラミングスクール」と検索するとこんな感じになりました。

一番最初に「プログラミングスクール おすすめ」「プログラミング 無料」とでてきました。
これを読者のニーズに変換すると次のとおり。
プログラミングスクール通いたいけど数が多すぎてどこに入るか悩んでいる。おすすめのところを教えて欲しい
ざっとこんな感じ。
つまり、「検索キーワード=読者のニーズ」
まずここを理解し、読者が何を求めているか把握しましょう。
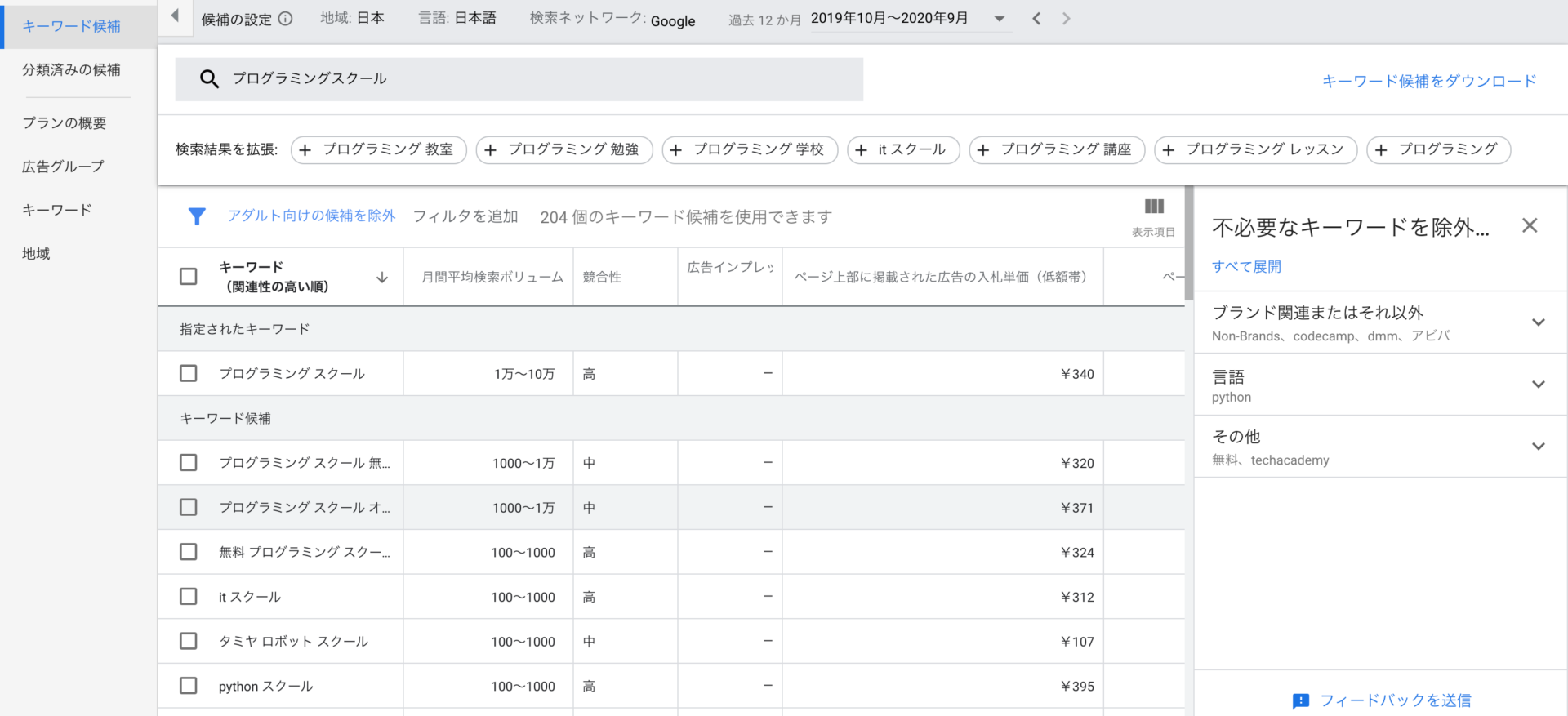
次にキーワードプランナーを使い、検索ボリュームと競合性について調べます。
ラッコキーワードと同じように、プログラミングスクールとキーワードプランナーで検索しましょう。

すると、月間の検索ボリュームと競合性が出ました。
プログラミングスクールの場合、検索ボリュームが1万〜10万、競合性は「高」になってますね。
つまり何が言いたいかというと、検索ボリュームが多く、競合性も高いのでこのキーワードで記事を書いても個人では勝てないと言うことになります。
個人でも勝てる狙い目キーワードの指標は次のとおり。
まずはこの辺りを狙いましょう。
重要な部分なので簡単にまとめると、まずはキーワードを選定し、読者のニーズを把握。
その後に検索ボリュームと競合性をリサーチしましょう。
上位10記事をリサーチ
キーワード選びが終わったら、次はそのキーワードで実際に検索をし、上位10記事をリサーチします。
ここで覚えておきたいことが1つ。
それは上位記事=ヒントということです。
つまり、そのヒントをリサーチすることは記事を構成していく上でも重要。
見るべきポイントはこの3つ。
基本的にこの3つだけ。
特にタイトル部分で他の記事と被るとCTR(クリック率)が下がりますので注意しましょう。
リサーチしたら、1番目のステップで解説したキーワードの部分と一緒にまとめましょう。
CREC法を意識して見出し設計
最後に見出し設計です。
いわゆる構成の部分なので今回のキモですね。
基本的にCREC法と言われるプレゼンなどでも使われるフレームワークを意識して、見出しを設計していきます。
順番はこんな感じ。
はっきり言いますがこれやるだけで、何百倍も良い文章に生まれ変わりますよ。
今成果を上げているブロガーの皆さんはこういったフレームワークを活用してますし、実際に私も使うようになってから周りに文章が伝わりやすくなったとよく言われます(照)
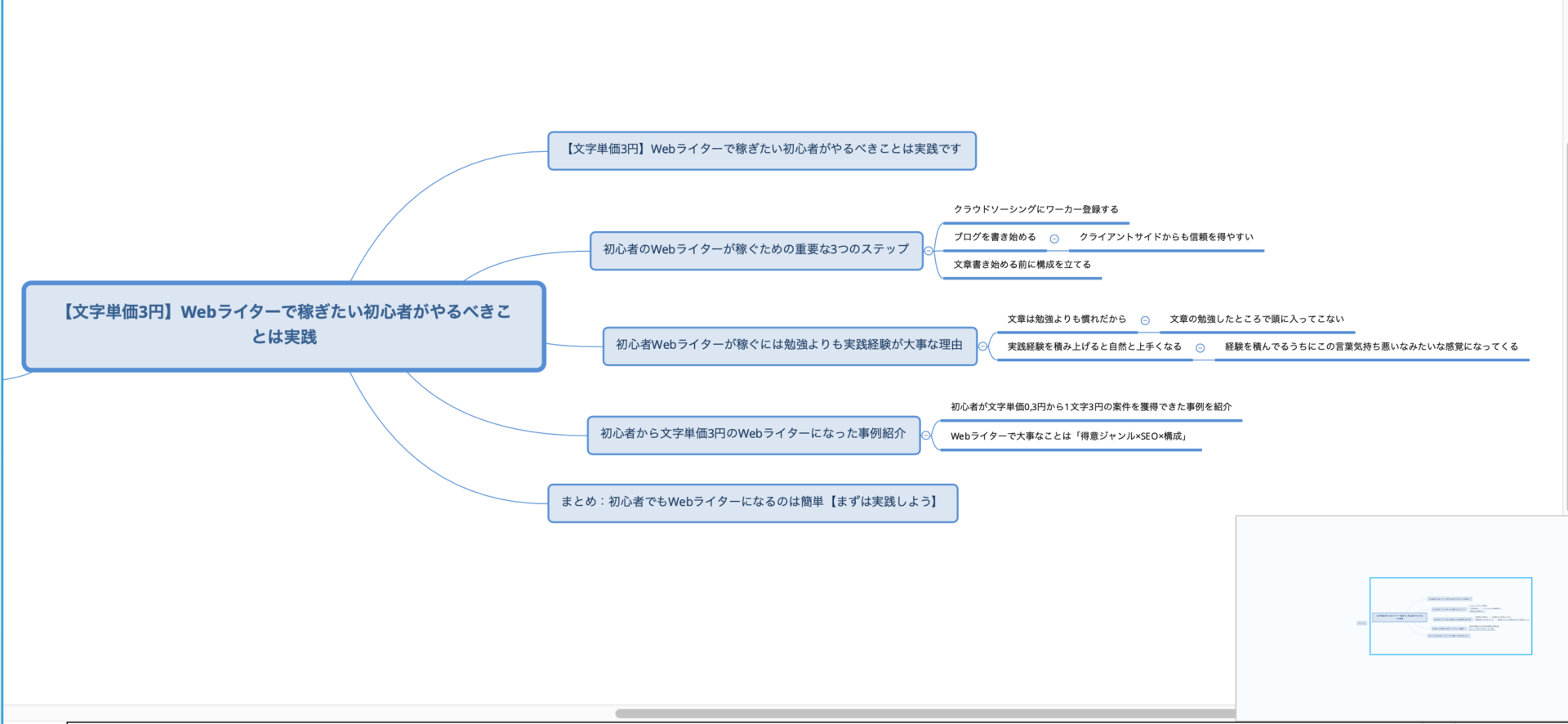
あと、おすすめのツールとして「エックスマインド」というマインドマップツールを使っています。イメージ画像はこんな感じです。

上から、結論→根拠→事例→結論です。
初心者の方はまずこんな感じでやってみることをオススメします。
そうするとゴールが明確なので、ブレない文章ができあがりますよ。
構成設計からだと効率悪い?【構成はブログ効率化の近道】

「構成からいちいち作ってたら効率悪いのでは?」こんな意見がありますが、結論として構成から作った方が早いです。
なぜならある程度の構成を考えてしまったら、あとは見出しに文章を肉付けしていくだけだからです。書くことだけに集中できるので一見遠回りに見えますが、実は近道だったりします。
実際ライティングを始めたばかりの頃の私は文章を先に書いていました。ですが、その出来はひどく、周りからは何を伝えたいかわからない。なんて言われることがほとんど。
けれど、構成をしっかり意識するようになってから、しっかりとした文章が書けるようになったのでやはり構成は重要だと思います。(ちょうど文字単価が上がったのも構成を意識し始めてから)
なので繰り返しになりますが、ブログを書く際、まずは構成から書きましょう。文章はその次です。
まとめ:まずは記事構成を作ってからブログ文章を書き始めてみよう
今回の記事は以上になりますが、いかがでしたか?
ブログ文章は構成を意識すれば劇的ビフォーアフターばりに変わります。
構成のテンプレを作っておけば、ブログの効率化にも役立ちますので是非やってみてくださいね。
現役Webマーケターが選ぶオススメのWebマーケティングスクールはこちら
あわせて読みたい
【タイプ別で解説!】Webマーケティングスクールおすすめランキング!人気の8校を徹底比較
そのような方に向けて、今回の記事では「現役WebマーケターがイチオシするおすすめのWebマーケティングスクール8校」を厳選して紹介します! Webマーケティングを独学で...